Flutter Heroes 2024: L’impatto ambientale dello sviluppo mobile
Americo Chura • 2024-03-22
Approfondisci l'impatto dello sviluppo mobile sull'ambiente con SNCF Connect a Flutter Heroes 2024. Impara direttamente dagli esperti come le app eco-compatibili possono contribuire a un futuro più verde.
Quest'anno Ulixe ha partecipato all’evento “Flutter Heroes”, organizzato da Synsthesia.
Sono stati presentati molti talk interessanti, tutti inerenti al mondo dello sviluppo mobile e più nello specifico, a quello di Flutter.
In questo articolo voglio approfondire con voi un talk in particolare, molto utile per qualsiasi sviluppo mobile, che sia in Flutter, con React Native o nativo: l’impatto ambientale.
Indice
- Ridurre l’Inquinamento Digitale: Un’App alla Volta
- Come diminuire l’impatto ambientale delle nostre app?
- Flutter Heroes 2024: Verso un Futuro Sostenibile nel Mobile Development
Ridurre l’Inquinamento Digitale: Un’App alla Volta
Sapevi che esistono delle varianti più leggere di app molto famose? Come, ad esempio, Facebook Lite o TikTok Lite?
Questo app sono molto simili alla variante più famosa ma hanno una attenzione maggiore alle risorse del tuo telefono:
- fanno meno richieste al BackEnd
- evitano di scaricare immagini in alta definizione
- supportano versioni più vecchie
- hanno meno animazioni
Queste differenze permettono l’utilizzo dell’app anche su telefoni un po’ più vecchi, utilizzano meno dati cellulare e riducono in maniera significativa l’impronta ambientale.
Ed è proprio di questo che il team di SNCF Connect vuole farci riflettere nel loro talk “Mind your app footprint!”
Talk: Mind your app footprint
Digitale e Ambiente: il Ruolo dei Dispositivi Mobile
Attualmente le tecnologie digitali contribuiscono al 2.5% del rilascio di carbonio e al 4% del rilascio di GHG (Greenhouse Gases).
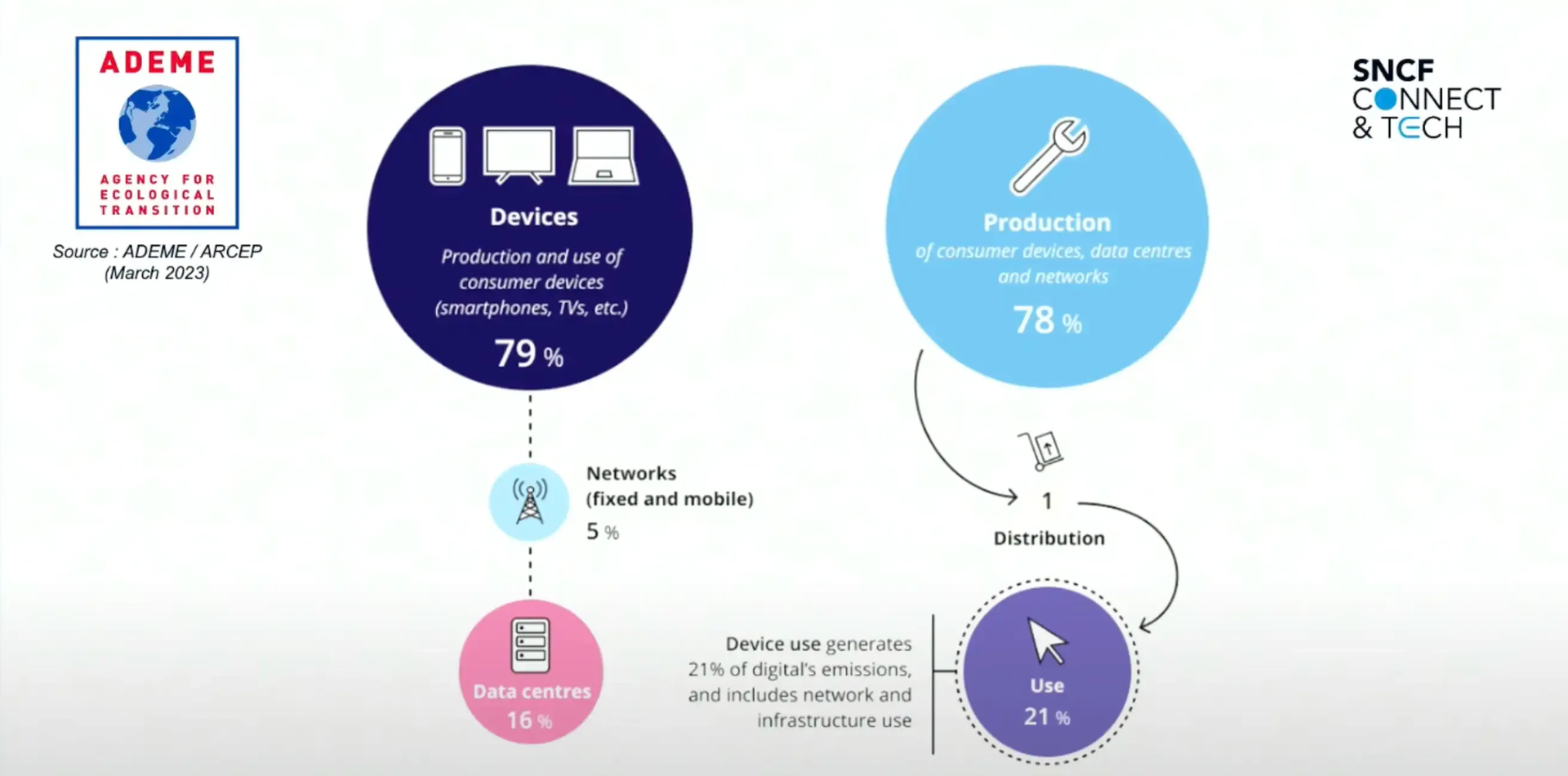
La maggior parte di questi Gas Serra non è dovuto ai grandi data center di AWS o di Google ma dai dispositivi che usiamo tutti i giorni, come il telefono, il computer, la tv etc...
Le principali cause dell'inquinamento digitale
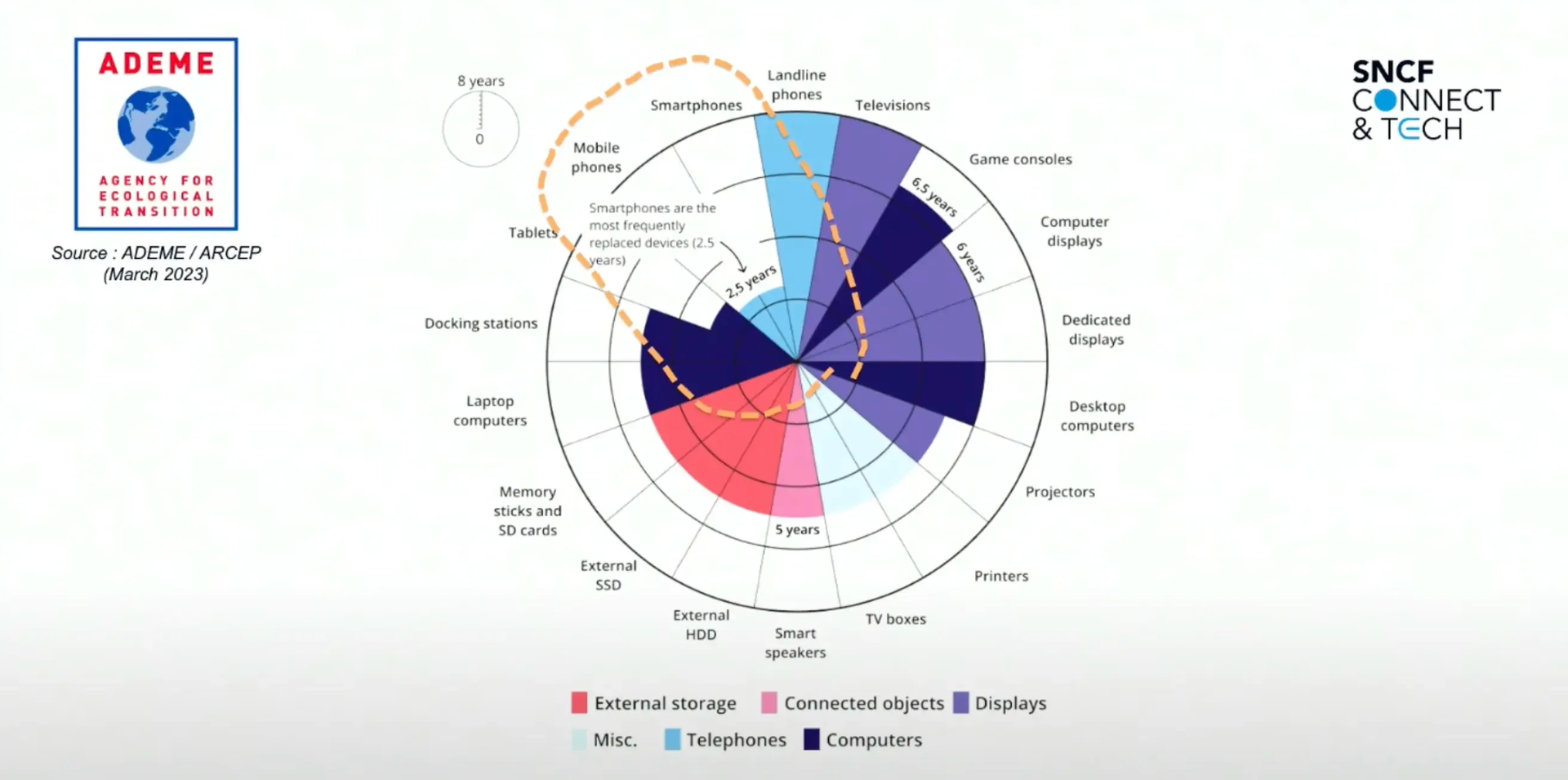
In particolare, i telefoni, sono i dispositivi che vengono più spesso cambiati, secondo i dati presentati, ogni due anni e mezzo.
Ciclo di vita del device
Per questo motivo, è diventato molto importante considerare l’impatto ambientale durante la progettazione di un app. Qui, è dove entriamo in campo noi sviluppatori! Qui, invece, puoi leggere alcuni consigli su come sviluppare dei siti Web sostenibili.
Ma adesso, focalizziamoci sul mondo dell'app development. Continua a leggere!
Consumo Energetico e App: Principali Motivazioni
Più stiamo al telefono e più consumiamo energia, ma non tutte le applicazioni consumano energia allo stesso modo.
Le motivazioni principali per cui una applicazione può consumare più energia di un’altra sono:
- Accesso all’hardware Quando l’app utilizza ad esempio la fotocamera, il microfono, il GPS. Anche il semplice utilizzo dello schermo entra in questa casistica.
- Utilizzo di CPU Quando l’app ha bisogno di una importante potenza di calcolo, ad esempio i videogiochi hanno bisogno di una forte potenza di calcolo che farà durare di meno la batteria.
- Utilizzo di internet Le app di streaming, come Netflix, consumano meno energia quando il video è già stato scaricato rispetto a quando lo stai vedendo in streaming perché non c’è un continuo utilizzo massivo di internet.
Come diminuire l’impatto ambientale delle nostre app?
Ora che abbiamo identificato le principali cause di consumo energetico da parte degli utenti, possiamo intervenire sul fronte dello sviluppo per ridurre l'impatto ambientale delle nostre applicazioni.
Esistono diverse strategie per rendere le app più sostenibili la dark mode e le modalità eco riducono il consumo di batteria e le emissioni di carbonio.
Ottimizzare l'app per dispositivi meno performanti e spostare la logica di business sul Backend sono altre soluzioni efficaci.
Esaminiamo insieme queste strategie e come implementarle per creare app più efficienti dal punto di vista energetico. Continua a leggere!
La dark mode per un Futuro Più Verde
Su molti dei nuovi telefoni non viene più usato il classico schermo LCD ma uno schermo OLED, che permette di spegnere del tutto i pixel neri.
Questo piccola differenza permette, oltre ad avere colori più definiti e un “nero assoluto”, di preservare dell’energia.
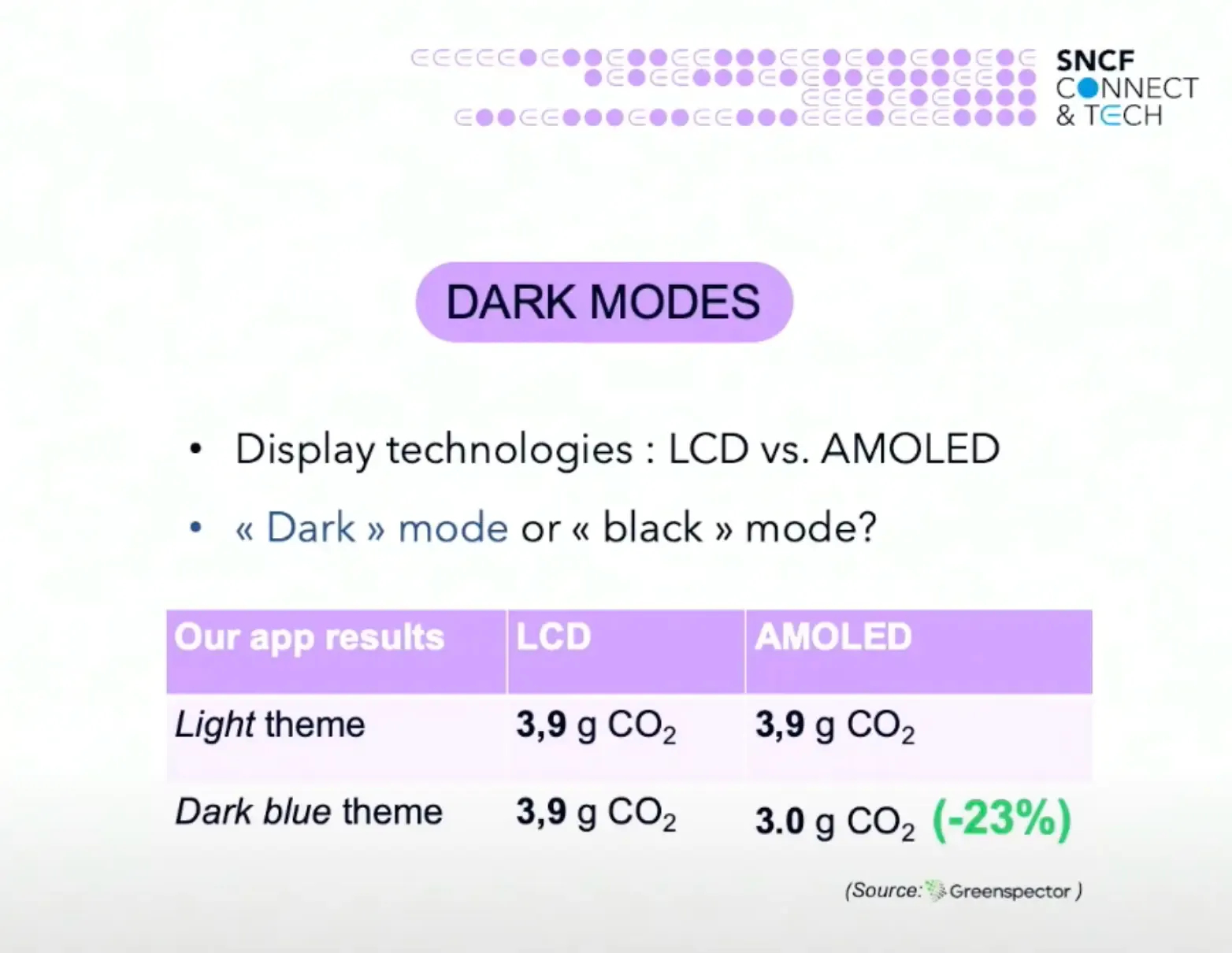
Dark Modes
Il team francese, durante i Flutter Heroes, ha mostrato come, secondo dei test, l’utilizzo di un tema “Dark blue” (quindi neanche totalmente nero come il classico dark mode) potrebbe ridurre del 23% il rilascio di carbonio.
Modalità Eco: Risparmio Energetico Che Paga
Quando il telefono ha poca batteria, in genere, ci viene direttamente chiesto dal telefono stesso se vogliamo usare la modalità “risparmio energetico”.
Una modalità del genere potrebbe essere molto utile integrarla anche nell’app su cui stiamo lavorando. Ad esempio, gli amici di Telegram lo ha giù introdotto (pionieri di molte novità dell'ambito della messaggistica!) .
Impostazioni Telegram risparmio energetico
In Flutter possiamo sapere se l’utente ha attivato la modalità risparmio energetico tramite la libreria creata proprio dal team francese
In questa modalità per preservare la batteria potremmo:
- Aumentare il tempo di vita della cache, per evitare di fare chiamate superflue.
- Disabilitare dei sdk/Api secondarie che non influiscono sul funzionamento, come ad esempio il GPS.
- Scaricare immagini e video di una qualità inferiore.
- Modificare la UI, disabilitando delle animazioni complesse, ombre particolari o gradient pesanti.
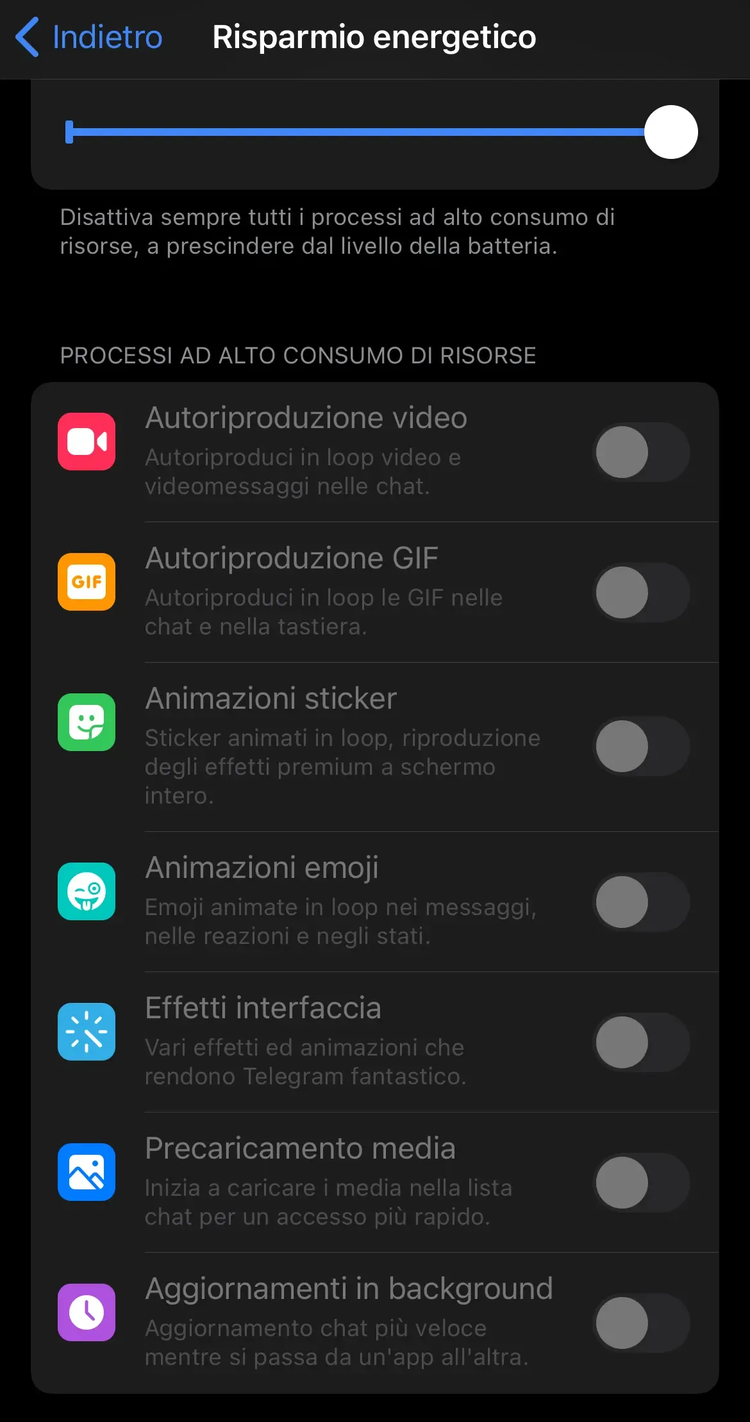
Per riprendere Telegram come esempio, queste sarebbero le cose che verrebbero gestite in modo diverso:
Attivazione del risparmio energetico su Telegram
Eco-Compatibilità: Vecchi Device, Nuova Vita
Usando sempre la stessa linea di pensiero, è importante che le nostre app possano supportare device più vecchi o meno performanti.
Ad esempio, potremmo abilitare la “eco-mode” di default sui device che hanno meno di 2 core, oppure, hanno una versione Android o iOS più vecchia.
BFF: Spostare la logica FE sul BE
Come ci è stato fatto notare all’inizio, l’inquinamento principale non deriva dai servizi cloud ma dai nostri dispositivi.
Per questo motivo, una delle proposte, è spostare tutta la logica della nostra applicazione sul Back End. Cosa vuol dire?
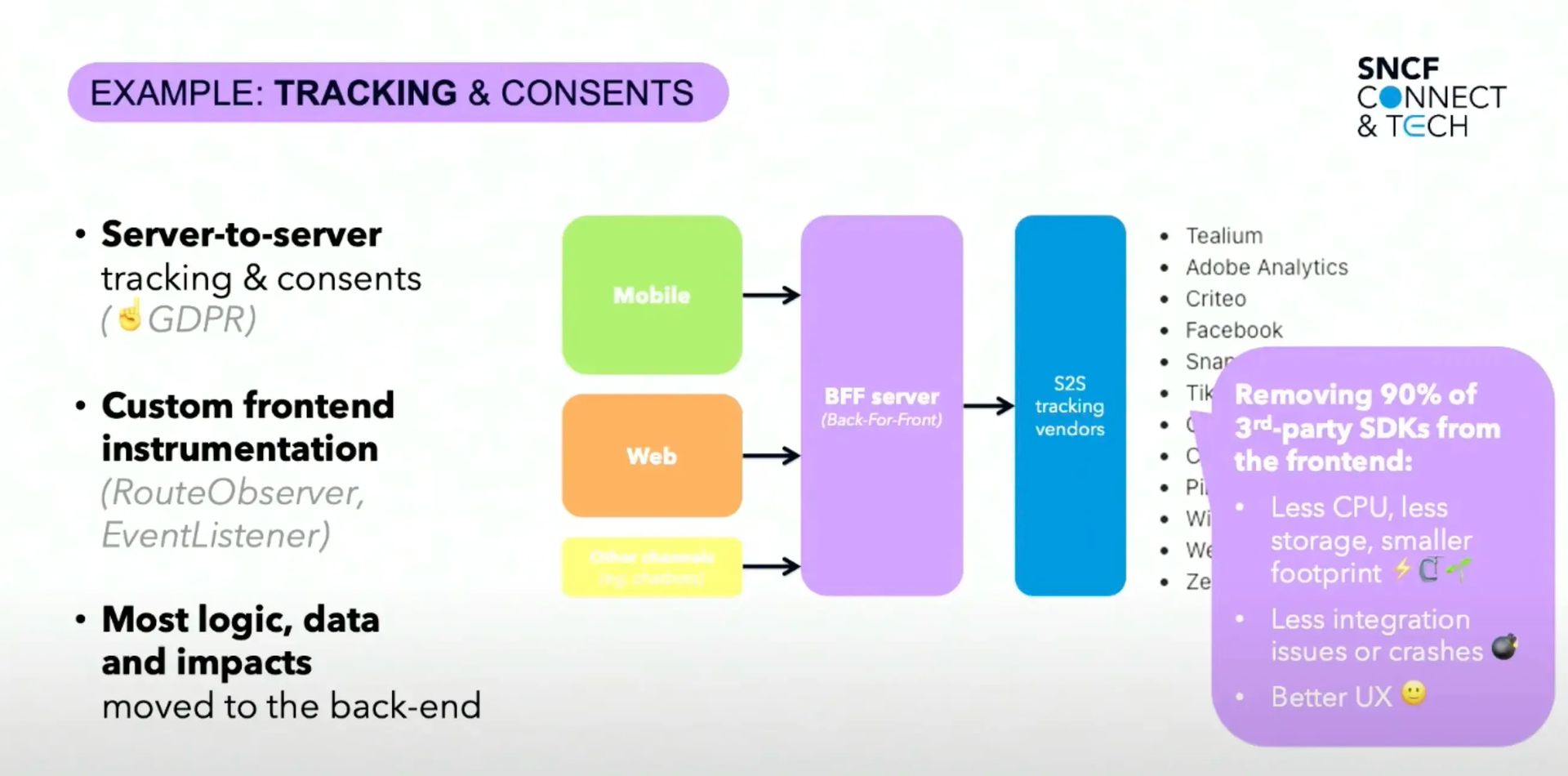
Uno dei pattern più famosi per poterlo fare è il BFF, che non sta per best friends forever ma per Backend For Frontend. Cos è? Un BE creato appositamente per quel specifico FE.
Esempio di spostamento sul Back End
Un concetto simile, ma non uguale, è quello che succede con il server side rendering (SSR) su web: tecnologie come Next.js o Astro permettono di spostare tutto il carico di computazione direttamente sul server e non più sul dispositivo mobile.
Anche con Angular 17 possiamo gestire il Server Side Rendering, se vuoi sapere come, leggi l'articolo sul nostro blog, ne abbiamo già parlato qui.
Flutter Heroes 2024: Verso un Futuro Sostenibile nel Mobile Development
L'importanza dell'ambiente nelle nostre decisioni quotidiane è in costante crescita. È stato illuminante esplorare, durante i Flutter Heroes, come possiamo estendere questa consapevolezza al nostro lavoro di sviluppatori mobile.
Ridurre l'impatto ambientale delle nostre applicazioni non è solo una scelta responsabile, ma anche un contributo tangibile alla transizione sostenibile.
Ricordiamoci che: mantenendo viva la discussione sull'impatto ambientale nel nostro settore e adottando soluzioni innovative, possiamo contribuire a plasmare un futuro più sostenibile per tutti!
Americo Chura
L’autore di questo articolo è un Ulixers appassionato di startups, nuove tecnologie e non dice mai di no ad uno spritz 🍹 È in Ulixe dal 2023 come sviluppatore Flutter. Ha preso parte a diverse startups e non perde mai una news riguardo React e Flutter.
Torna sul nostro blog per leggere i prossimi articoli di Americo!
See More Posts
Get in touch
Ulixe Group S.r.l. Copyright © Ulixe Group S.r.l. | Lungo Dora Pietro Colletta, 67, 10153, Torino, Italia | Partita IVA IT03305250122 | Numero Rea TO1173020